For the sixth time, KDE has mentored students as part of the Google Summer of Code program. The students get to take their first steps writing code for a Free Software project with a mentor by their side for a summer. Once again our students have worked on exciting projects that you will be able to see in the next releases - many will even be part of the 4.6 releases. Forty-six and a half of our fifty projects were finished successfully this year (the half refers to one student who was offered an internship after the midterm evaluation). This is the first of two articles looking at what the students achieved:
Cyril Oblikov worked on mindmapping in KOffice. He tells us: "I produced a plugin which creates shapes with text. It lays them out in a tree structure, so it can be used to represent this widely-used IT data structure. My project is not really ready for end users yet, but as I'm staying a KOffice developer, I'll continue developing it."
Daniel Moctezuma developed a plugin system for KMess. He explains: "Plugin system integration was a much requested feature from users. It expands the limits of software and lets developers' creativity flow to integrate new features." Daniel used the Kross scripting framework, which allows developers to code plugins using Python, Ruby and KDE Javascript. Daniel adds: "I have to say this was a great summer. I learned more than I expected and had a lot of fun messing with code, testing, documenting, learning, reading, etc."
Siddharth Sharma enjoyed working on a Plasma dashboard in Skrooge, the personal finance manager. Users can now view a summary of their accounts using Plasma applets inside Skrooge.
Shantanu Tushar Jha's initial goal was to develop a Gluon Player Plasmoid. It turned out to be a lot more than that though: "I had to write the whole player library. When writing the proposal, I thought that the library already existed and I would just have to use it in Plasma. The work went very well. Most of the project is complete, except the parts which required server interaction, which had just gotten online right before GSoC ended. The biggest excitement and fun was Akademy though, GSoC is nothing when compared to that. It feels so good that I actually talked to so many KDE people face to face. Frankly, I don't have words for how amazing it was."
Nikhil Marathe brought UPnP MediaServer support to KDE. He explains: "KDE will now have transparent (kioslave) support for browsing UPnP data. Amarok will treat detected UPnP devices as another music collection so that users can have a seamless experience." About his GSoC experience he adds: "Working on GSoC was a great experience for me, another challenging task after last year's Season of KDE working on window tiling for KWin. The fact that I got to attend Akademy made this the most interesting and humbling summer."
Dmitriy Kazakov joined the Krita team to make a good multithreading engine for Krita. The first part of the term was spent on implementing a canvas update scheduler that runs layers merge tasks in separate threads in parallel. This improved Krita's performance tremendously. The second big task was to implement the tile swapper thread for storing the image data (and undo information) on the harddrive. Dmitriy: "This part was really hard, because the concurrency of the system became high and I had to prove its lock freedom somehow. I chose a semi-formal graphical method and all the problems are gone now. As part of the task, I implemented on-the-fly tile compression system and a lockfree stack for storage of preallocated tiles." After that he optimized the BitBlt process. The new FastBitBlt method works much faster because it implicitly shares the tile data between different paint devices. It helps merge performance as well. The last task for his project was to implement a canvas rotation feature. It is done and you can easily test it using Pan tool with Shift key pressed (Krita rotation screenshot).
Ryan Rix who worked on getting Kontact to use Plasma tells us: "Summer of Code was an amazing opportunity for me. Not only did it keep me from having to work fast food, or a similar job, but it was my chance to get really deeply involved in the Plasma and PIM worlds. Without SoC, I'd probably still be that guy who just idled in the KDE social IRC channels, and never really *did* anything; now I'm a certified Plasma hacker. ;) Furthermore, SoC also motivated me to attend Akademy this year, providing me the first chance to meet face to face with tons of KDE developers and friends, and get to hang out with friends I hadn't seen since Camp KDE all over again. Oh, and of course I wrote a lot of good code, hopefully it will all be in the next Plasma release :)" His work not only benefits users, who get to use a new dashboard and place ToDo list and Upcoming Events applets on their desktop, but it also allows developers to leverage Plasma's libararies to create application dashboards nearly for free by simply loading a KPart and throwing some JavaScript at it.
Siddharth Srivastava enjoyed working on MarbleToGo (NavigationMode). Marble users can now navigate on a route much more conveniently than before given that auto center and auto zoom have been added. The route is now well connected with the GPS location of the user. A new plugin has been added to show various information related to the route (a special plugin for Small Screen Devices). Users can also now download the map region around the route for offline usage which is much more convenient when one does not have consistent internet access while travelling. He sums up his experience: “The community is really very helping and fun loving. I have transformed into an entirely different human being now, if I compare myself to the period before GSoC.”
José Luis Vergara Toloza, a chemist with a passion for computers and all branches of knowledge, worked on an impasto effect and a halftone and hatching brush engine for Krita aimed at comic artists. If you compile Krita trunk and have a tablet, you can have great fun playing with the hatching brush. For the impasto effect, take a look at the phong bumpmap filter. Try modifying the lights or making an adjustment layer and sculpt to your heart's content! A halftone brush and easily usable impasto effect should come to reality in the future.
Artem Serebriyskiy worked on the Web Metadata Extractor Framework and Service for Nepomuk. The goal was to support extracting information from the Internet to the various Nepomuk resources (files, contacts, mails and so on). It is a plugin-based system for getting information from a source (Internet sources or local source, e.g. with scribo), applying changes immediately or waiting for a user decision about them. The project consists of 2 components: a library that can provide extracting abilities for any application, and a service that will periodically try to extract information for the resources in main Nepomuk storage and apply changes. With all this, a plug-in developer can automatically retrieve information about music or contacts.
Varrun Ramani worked on implementing a plugin for Amarok to browse and search music collections of remote Amarok instances over a local network. This will make it easy to listen to something from your roommate’s music collection for example.
Marc Pegon developed a new image transformation tool for Krita. The tool offers two different modes: a free-transform mode, which allows the user to move, scale, rotate, shear and add a perspective effect to an image (or a part of it) and a warp mode, which allows the user to deform an image by placing control points over it and then moving them. In both modes, the tool provides a real-time low-quality preview of the image after transformation. (free transform mode example)
Onur-Hayri Bakici tells us: “My project was to implement a backend for Plasma Media Center that fetches media from online media content providers. The idea was to provide content that is not on your computer. Moreover, the backend is a container for add-ons, which represent an online media content providers. Each add-on is able to send queries to its corresponding provider.” The interesting part of this project is that it was all written in JavaScript.
Aleix Pol’s project “community integration in KDevelop” had three parts: project fetching, project dashboard and changes exporter. He explains: “Project fetching lets you check out projects from any version control system supported by KDevelop and also some custom providers like KDE itself, so anybody will be able to start developing KDE projects just by providing its name. Project dashboard consists of a Plasma environment that we will be able to provide with the rest of our project. The dashboard provides developers with interesting information related to the project, so that they know where to get information and the facilities they have, like bug tracking systems, wikis and so on. And last but least, I added some infrastructure that will let us provide a patch to the project developers. The user will just review the patch and commit it as we already can do in KDevelop 4.0, or click "export patch" that will provide many ways to distribute the patch, such as send by e-mail, web paste services and Review Board. This patch export feature will be present in the next 4.1 KDevelop version and we will see the dashboard in KDevelop after KDE 4.6 is released.”
Vishesh Handa worked on “Metadata Backup, Sync & Sharing” for Nepomuk. He tells us: “Initially the plan was just to implement backup and sync and to get started with my ultimate goal--metadata sharing. However, things didn't go exactly as planned, and I implemented a library that would help us push data into Nepomuk better, which in turn makes querying the data easier. Some obvious uses of the library are: backup, sync, Strigi, Akonadi feeders and even metadata sharing. Nepomuk backup and sync have been implemented. They still need some GUI love, but I'm quite happy with what I've done. I'll continue working on Nepomuk and implement metadata sharing to its full potential.”
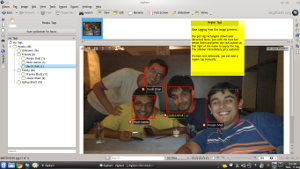
Aditya Bhatt added face detection and recognition to digiKam. He says: “Because of my project, digiKam can now automatically detect faces in photographs. It allows you to tag these faces with People Tags, and can also identify unknown faces and automatically tag them. My work also introduced a wrapper library called libkface that can be used by other KDE apps. Right now everything works okay, but it needs a bit of usability and GUI work, as well as some tweaks to libkface. Hopefully my work will make it in time for the Christmas release, which will be 2.0!”
Percy Aucahuasi worked with the KDE-Edu team. The main goal of his project was the integration between KmPlot and KAlgebra to reduce duplication of work and features. He adds: “During the project, I improved and added many features for drawing functions in KAlgebra. I also merged the UI and some bits of KmPlot inside KAlgebra. I really hope that this effort provides the first steps to having a common place to develop more features related to drawing mathematical functions and thus avoid duplication of work.”
Dinesh Manajipet worked on bringing SyncML support to Akonadi via SyncEvolution and tells us: “We are nearly 65% done now: a GUI and a couple of bugs away from a complete solution. In case you are wondering what a complete solution is, for now, I am aiming for the functionality a Nokia PC suite offers. That means once I am done with my project, most mobile phones and Kontact (Contacts, Calendar entries, Todo lists, Notes) and web services like Ovi, Mobical etc... can be kept in sync with each other.”
Kevin Whitaker wrote a plugin for Gluon Creator that allows logic and code to be represented by visual nodes. Gluon Creator is the IDE for the Gluon project that allows easy authoring of games for the Gluon game framework. Game Components show up in the plugin of the IDE as nodes that can be connected to logic blocks. The node tree is then analyzed for output to a JavaScript script. Exciting times for game creators. Gluon node plugin screenshot
Andy Coder’s project was the integration of Playdar, a local service that lets users pull music from sources all over the internet into Amarok. The 'finished' product includes a Qt framework to communicate with Playdar and turn results into Amarok tracks, a collection plugin that collects any Playdar results in a session and facilities to create and work with playlists that include Playdar results. Also, the 'Similar Artists' applet was changed to query for the top track from an artist, and shows a button to add it to the current playlist if it's found. That's just one example of how Playdar integration can help users find and sample new music. Future work could allow playlists to follow a trail to related songs no matter where the music is, or fill in the holes in playlists shared between listeners.
Dmitriy Taychenachev tells us: “My project was to implement userscript support in Konqueror. I stuck to the Greasemonkey-like implementation, since it's the most popular and likely more advanced. For the KHTML/KJS engine I have done:
- a full-featured installer that understands all common headers (like external imports, resources);
- almost all APIs: storaging, resources, "unsafe" xmlhttpRequest; the only function which is not implemented (allowing to register custom entries in the user interface) does not quite fit into Konqueror;
- secure execution: the plugin should not execute untrusted code from a webpage in the userscript execution environment. This was the hardest part."
Yuen Hoe Lim implemented a system tray for Plasma Mobile which retains nearly all of the main functionality of the desktop version (except xembed icons, which aren't supported). The mobile tray enlarges on-tap to a finger-friendly size and is finger-scrollable. It is already integrated into the current plasma-mobile build in playground.
During Ronny Yabar Aizcorbe’s project, Kmail and Akregator were both ported to the Grantlee library to get a solid theming system that allows these applications to have the presentation separated from the logic code and to improve look and feel. Now users can get, customize or create their own themes. This way Kmail users from companies or educational institutions will see their own brand when reading emails, and Akregator users will be able to read their feeds in a more familiar way. Some default themes were created for both Kmail and Akregator to show the theming capabilities, and GHNS was integrated to download new themes. Both Kmail and Akregator themes were created in OpenDesktop.org (www.kde-look.org) so users can start creating and sharing their art. More details!
Adam Rakowski worked on improving KHangMan, part of KDE-Edu. He says: “Before GSoC, my mentor, Anne Marie Mahfouf, told me that KHangMan needs some love. In fact some of KHangMan's code was not well organized and some features were hard-coded. The most important thing I did was refactoring of themes. Before this change they were hardcoded, so all the values (colors, positions of elements) were directly in C++ code. To change the position of something or even a color, the whole program had to be rebuilt. Now the themes are separated from the code and stored in XML files. On top of that, any folder can be searched for template themes, which can be loaded while the program is running. It's also easier to develop new themes. Artist don't have to ask a software maintainer to put new values into the code.
I use KHangMan to learn and train foreign languages. My wish was to train only the words that are hardest for me. The software should 'remember' those words that I couldn't guess. The easiest words should be asked rarely. I implemented this feature in KHangMan and called it spiral mode. In addition some small features were added: recent files support, font size adjustment (dependent on screen size, word length). The most important part of my work was finding some bugs. Some were fixed, some are being fixed. I think these changes steered KHangMan in a new direction. I decided to stay with KDE-Edu after GSoC. Working with KDE's community was a great experience and a lot of fun. I'm still going to improve KHangMan further to give children amusement and opportunity to learn using Free Software.”
And that's just half of it...
A big thank you to the students, mentors and Google for making another great Google Summer of Code happen.
Stay tuned for the rest of the awesome projects in part two of the GSoC 2010 wrap-up.